WordPressのテーマを変更したり、プラグインを入れてみたり、phpファイルを編集したり、、、本番環境で実行する前にテストをしておきたいことって結構あります。そこで今回は、ローカル環境でテストする時にオススメのソフトを紹介します。
WordPressのテストするための環境

ワードプレスを本番以外でテストできるようにするためには、ローカル環境(自分のパソコン上で擬似サーバーを作ってワードプレスを使ってみる)を構築していきます。
WordPressをテストするためのローカル環境で有名なところだと「MAMP」かと思います。
私も、今まではMAMPを使ってローカルでテストをしていましたが、最初のMAMPのインストールと設定が結構手間がかかるかなという印象があります。
いつもと違うパソコンでテストをしようと思ったら、そのパソコンにも一からMAMPの設定をしなければなりません(当たり前ですが)ので、複数台のパソコンを使っているとなおさらです。
もっと手軽に構築できるソフトはないかと探していた時に知ることができたソフトが「Local by Flywheel」でした。
「Local by Flywheel」は大変ありがたいことに、無料で使えます。気軽に試せてしかも無料。どうもありがとうございます。
オススメローカル環境用ソフト「Local by Flywheel」
今回紹介するソフトは「Local by Flywheel」です。名前の通り、ローカル環境用のソフトウェアです。シンプル設定で初期設定も比較的簡単にできましたので、ササっと紹介します。
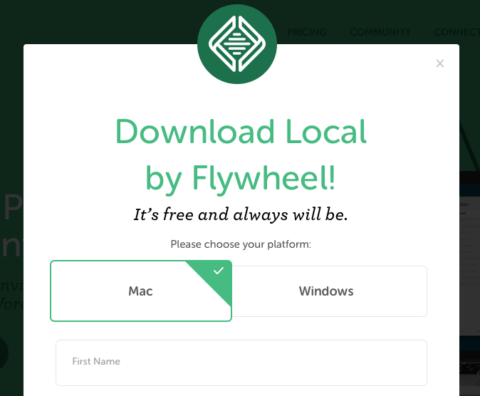
↓インストールはこちらの公式サイトからできます↓

今回使うのはMacですのでMac版を選びます。(Windows版もあります)

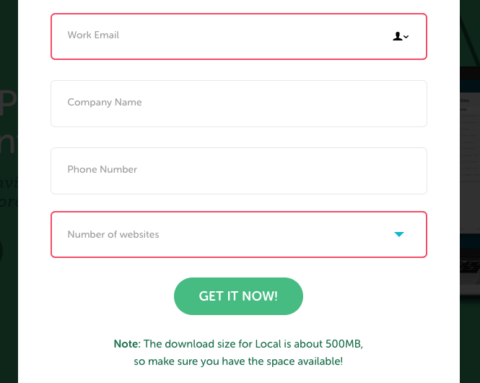
「メールアドレス」と「サイトを何個持っているか」だけ入力すればOKです。GET IT NOW!に進んで、ダウンロードします。
ダウンロードしたらアプリを起動します。
「Local by Flywheel」のセットアップ
セットアップもとても簡単です。簡単すぎて拍子抜けしてしまうかもしれません。
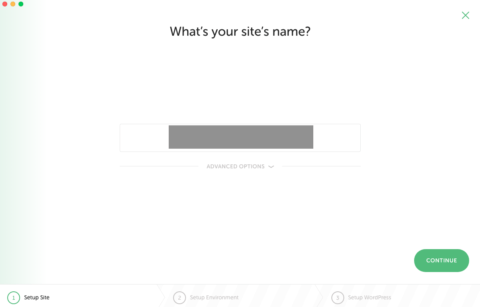
その1:サイト名を入力
サイト名を入力します。後で変更できるので、暫定でも大丈夫です。

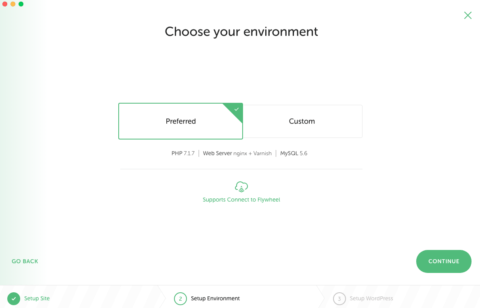
その2:環境構築
PHPバージョン、MySQLなどはあとで変更できるので、デフォルトで構いません。

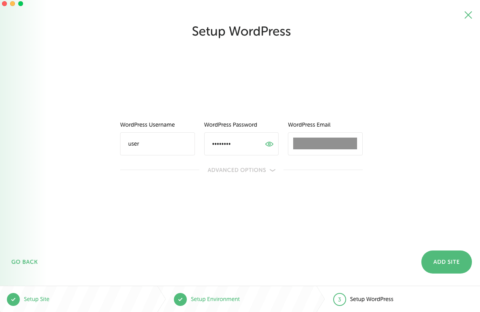
その3:ユーザー名とパスワードを入力
現行サイトをバックアップしてローカルに再現するのであれば、後で変更してしまうのでとりあえずで問題ありません。

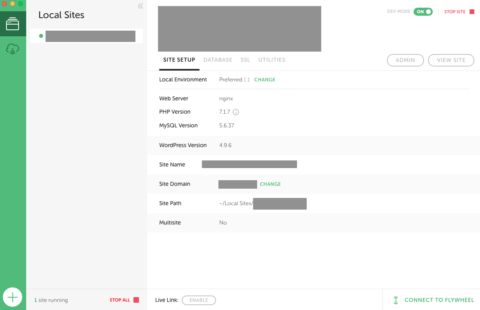
終わりました。

簡単ですね。
追加の設定として、このままだとWordpressの画面が英語なので、Wordpressダッシュボードから日本語に変更しておきましょう。
簡単すぎてびっくりですが、もうこれで普通に使えます。しかもこのLocal by FlywheelはSSLサイトにも対応しているので、このままSSLの本番環境に移行しても特に支障は出てこないはずです。
これで色々とテストをして、問題ないことが確認できてから、本番環境に設定できます。
Local by Flywheelの欠点
唯一の欠点は「英語のみ」ってことです。とはいえ、そんなに設定するところもないですし、必要な箇所だけ読めれば十分なので、そこまで致命傷にはならないのではないかと思います。
今回は、Wordpressをローカル環境でテストする時にオススメの無料ソフト「Local by Flywheel」を紹介しました。