記事内にHTMLなどのコードを表示する為に、以前はCrayon Syntax Highlighterを使っていましたが、ある日突然本文が真っ白になってしまうという現象が起きました。
Googleサーチコンソールにて、サーバーエラー(5xx)というアラートが届きました。その原因を探っていった時の話と解決策です。原因はWordpressのプラグインにありました。 同じような状況で困っている方がいましたら、参考にしてく[…]
ということがあったので、Crayon Syntax Highlighterにかわるコードを表示するプラグインで手軽なものはないかと探していました。
そして、Highlighting Code Blockと出会えて無事に解決することができました。
Highlighting Code Blockの特徴
Highlighting Code Blockは、Crayon Syntax Highlighterと同じく記事内にコードを綺麗に表示するためのワードプレスのプラグインです。
Highlighting Code Blockの良いところ
- 必要最小限の設定項目しかないので、わかりやすい。
- 他の同系統のプラグインに比べて軽量。
Highlighting Code Blockの残念なところ
- テキストエディタで使えない。
- 他に比べて設定項目が少ないので色々いじりたい時には物足りない?
Highlighting Code Blockのインストール
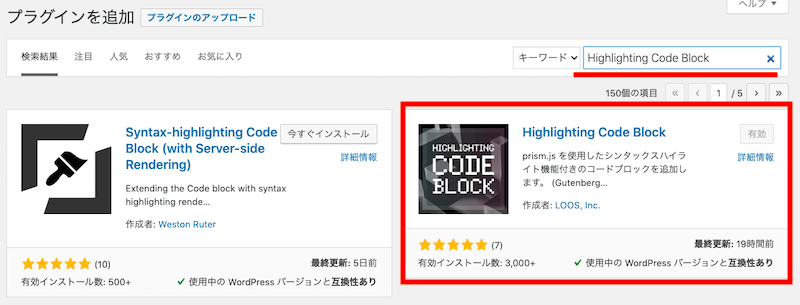
プラグインの新規追加画面で、検索窓に「Highlighting Code Block」と入力して検索すれば、プラグインが表示されます。他に似たようなプラグインも出てくるので、間違えないように注意してください。

表示されたら、「今すぐインストール」→「有効化」としてください。
Highlighting Code Blockの使い方
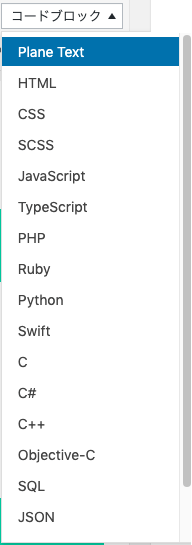
インストールが終わって有効化すると、ワードプレスのビジュアルエディタ画面に「コードブロック」というメニューが追加されます。

記事内のコード表示したい範囲を選択して、コードブロックから言語を選択すれば、コード表示されます。

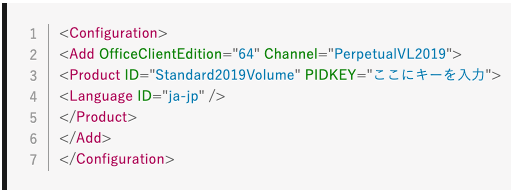
上記のコードはこの記事に掲載しているコードです
マイクロソフトオフィス2019は、インストールするときにマイクロソフトのアカウントを作成しないといけなくなったようです。しかし、アカウントを作成しなくてもインストールすることもできます。 ということで今回は、マイクロソフトのアカウント[…]
Highlighting Code Blockの設定
設定項目はシンプルで必要最低限しかありません。逆にこの”シンプルさ”がとても使いやすいです。

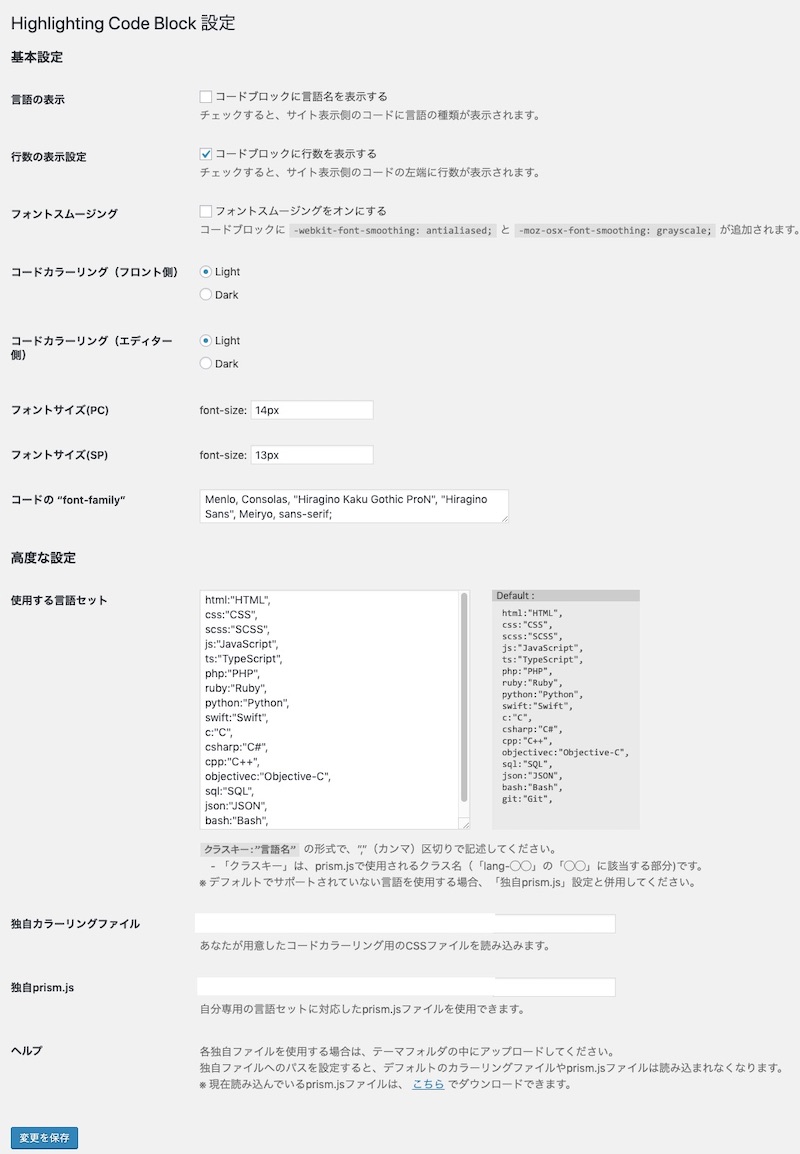
基本設定
- 言語の表示 → コードブロックに言語名を表示する
- 行数の表示設定 → コードブロックに行数を表示する
- フォントスムージング → フォントスムージングを有効にする
- コードカラーリング(フロント部) → コード表示のカラーリング(LightかDark)
- コードカラーリング(エディター側) → エディタ内のコード表示のカラーリング(LightかDark)
- フォントサイズ(PC) → PC表示のフォントサイズ
- フォントサイズ(SP) → スマホ表示のフォントサイズ
- コードのfont-family → コードを表示するフォントの指定
高度な設定
- 使用する言語セット → 不要なコードを一覧から削除することができます
- 独自カラーリングファイル → 独自CSSなどでカラーを設定できます
- 独自prism.jp → 独自に使う言語があれば設定できます
Highlighting Code Blockが改行されない時の解決法
このブログでは、ワードプレスのテーマを「the thor」を使っているのですが、最初にHighlighting Code Blockをインストールした時、記事内での表示が改行されずに困りました。
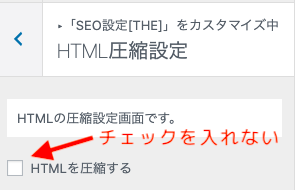
それで調べてみたら、見事にピンポイントで解決方法を教えてくれるサイトがありましたので、サイトに書いてある通りに「HTML圧縮」をやめてみたところ、見事に記事内で改行されて、思った通りに表示させることができました。
手順は、ワードプレスメニューの「外観」→「カスタマイズ」→「SEO設定」→「HTML圧縮設定」と進み、「HTMLを圧縮する」をオフにします。

本記事ではHighlighting Code Blockプラグインを使って実装するときにコードを改行できないときの対処法…
どうもありがとうございました。