サイト上にアップされている画像を保存したい場合、通常は「右クリック」→「名前をつけて画像を保存」とすることが多いと思います。ですが、中には右クリックが禁止されていたり、画像の保存を出来なくしているようなサイトもありますが、そうしたサイトに掲載されている画像を保存する方法です。
右クリック(名前をつけて画像を保存)ができないサイトにある画像を保存する方法
それでは、右クリック(名前をつけて画像を保存)ができないサイトにある画像を保存する方法です。
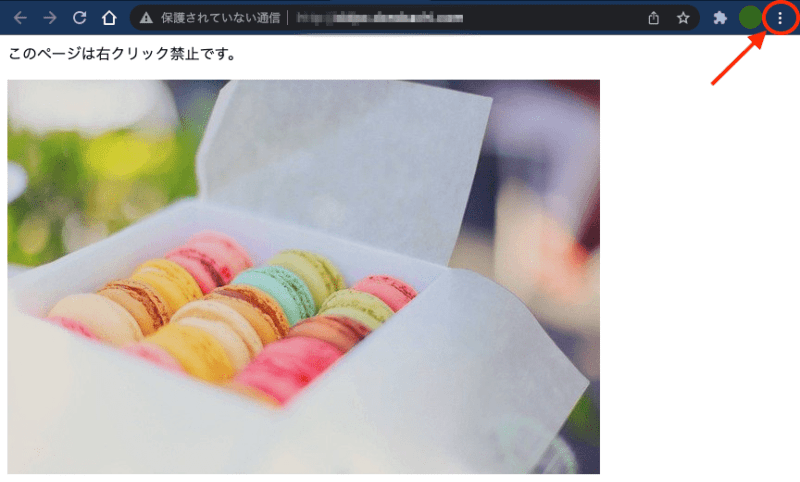
Google Chromeで該当のサイトを表示する
Google Chromeで該当のサイトを表示し、Google Chromeの右上に表示されている縦に3つ並んだ点々をクリックします。

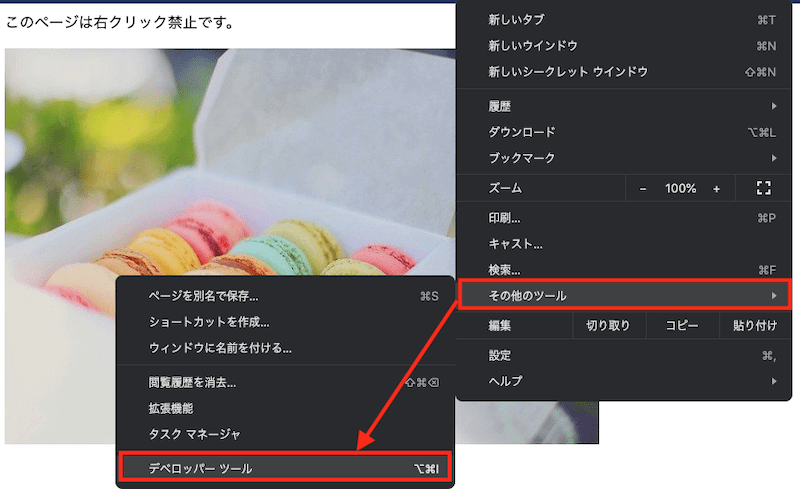
デベロッパーツールを選択する

該当の画像ファイルのソースを確認する
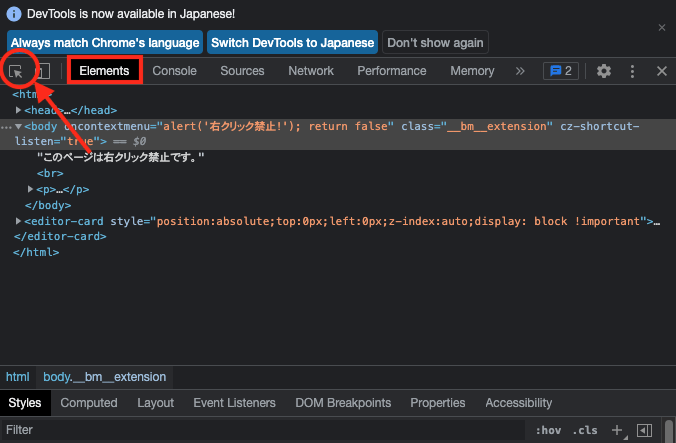
デベロッパーツールを起動すると、下記のような画面が表示されます。四角で囲った「Elements」が選択されていることを確認して、丸で囲ってある矢印のボタンをクリックします。

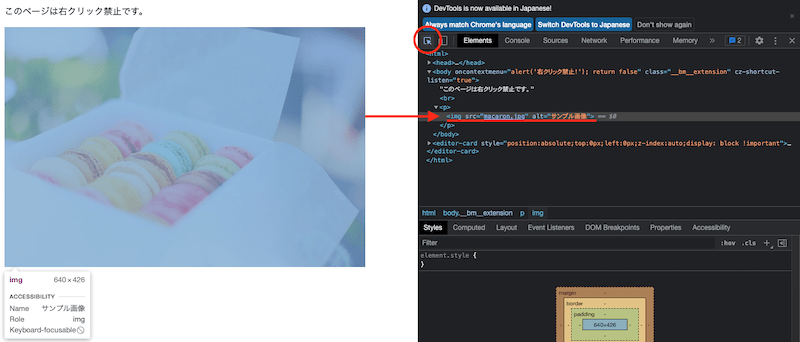
その状態でサイトの画像にマウスカーソルをのせると、画像にフィルターがかかりますので、そのまま画像をクリックすると、その画像ファイルが配置されているソース(HTML要素)がデベロッパーツール側で自動的に選択されます。

画像ファイルのURLを新しいタブで開く
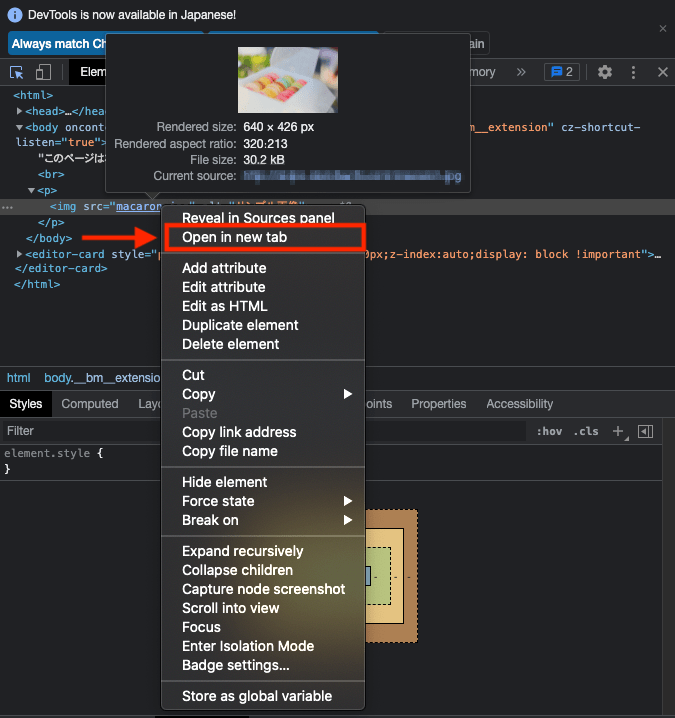
選択されたソースの画像ファイル名(今回の例では「macaron.jpg」です)を右クリックするとメニューが表示されるので、「Open in new tab」を選択します。

名前をつけて画像を保存する
すると新しいタブで画像だけが表示され、表示された画像は右クリックができますので、名前をつけて画像を保存することができます。

操作は以上になります。
まとめ
こうしてデベロッパーツールを活用することで、画像のソースを確認することができて、画像を保存しておくことができるようになります。この内容はJavaScriptを勉強していた時に気づいたことなのですが、こうした操作やWEB上の仕組みを知っていると、便利なこともたくさんありますので、有効活用できるようになりたいですね。
ただ、逆に考えると、本当にダウンロードさせたくない情報(画像)はWEB上にアップしないことがベストということが言えるのかもしれません。